 Last modified:
Sunday, 06-Aug-2017 22:15:40 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies.
Last modified:
Sunday, 06-Aug-2017 22:15:40 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies. Last modified:
Sunday, 06-Aug-2017 22:15:40 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies.
Last modified:
Sunday, 06-Aug-2017 22:15:40 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies.First complete Git Exercise 1. It will benefit you to keep this tutorial open while you work on this assignment. Also, you should complete this assignment on a computer you will likely be using the most this semester, because you will be configuring it to get it working routinely with Git and GitHub and navigating your own file directories. (You can always set up Git on other computers when you need to and access GitHub wherever you are.)
The goals of this assignment are:
Upon completion of this assignment you should feel confident about pushing and pulling files using Git and interacting on GitHub. Our courses require weekly, even daily, Git activity; therefore, if you still feel uncertain on how to use Git or GitHub after completing this assignment please meet with an instructor. We will gladly assist you so that you feel comfortable using Git and GitHub on a regular basis.
First navigate to our DHClass-Hub repository and clone the DHClass-Hub to your local computer. Follow our tutorial steps on cloning.
Once you have the DHClass-Hub cloned navigate to the repo on your local computer.
Search through the directory and find the folder called sandbox
. The sandbox
directory is a space for you to practice adding, committing, and pushing files to.
Go ahead and add ANY file to the sandbox by dragging a file into that directory or
saving a file from <oXygen> there. Notice others have added pictures, text
files, and a variety of code files. You can open any of these files, but try not to
delete any files you have not created yourself. You will only be able to push your new
file if we haved added you as a collaborator (which should have been done with
completion of Git Exercise 1).
Use command line to add, commit, and push your sandbox file to the DHClass-Hub.
Next, we want you to create your own repository. Later in this course you will be
creating a personal website; therefore, we are having you create a Git repo that
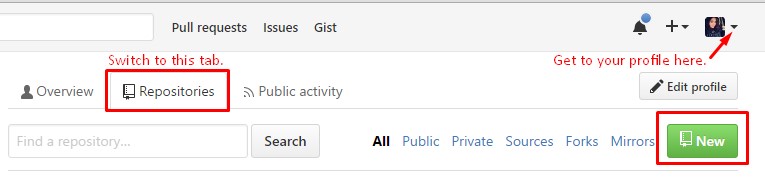
will correlate with the development of said site. To create a new repo go to your
GitHub profile, select the Repositories
tab, and click New
.

Give your repo a logical name (i.e. my_page), a brief description, and select
public
. During this course we ask you to keep this repo public so we can
view each other’s site development without everyone in the course having to be added
as a collaborator; however, you can switch this to private in the future.
Now that you have created the repo on GitHub you need to clone it to your local computer (just like you cloned the DHClass-Hub above). After you have the repo cloned you can make some edits to your README.md file using markdown and/or add more files. Feel free to reference my GitHub repo used for the development of my personal website.
Your final task is to navigate on GitHub to your personal page repo, and follow our
tutorial steps to
add a collaborator. Add your instructor(s) to your repo. After the
completion of this course you can remove any unwanted collaborators; however, for
this assignment we want you to practice adding at least one collaborator. Also when
creating your own repo you may need to change the settings to include an issues
board; follow these help.github.com directions to do so if the Issues
tab is not automatically there.
Welcome to the Git community! You have successfully completed the basic tasks of using a Git repository locally and remotely.