 Last modified:
Sunday, 13-Sep-2020 22:19:00 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies.
Last modified:
Sunday, 13-Sep-2020 22:19:00 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies. Last modified:
Sunday, 13-Sep-2020 22:19:00 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies.
Last modified:
Sunday, 13-Sep-2020 22:19:00 UTC. Authored by: Rebecca J. Parker (rjp43 at pitt.edu | Twitter: @bcpkr396) Edited and maintained by: Elisa E. Beshero-Bondar
(ebb8 at pitt.edu). Powered by firebellies.Before beginning this assignment please thoroughly read our tutorials: "Introduction to XHTML (and HTML)" and "Introduction to Cascading Stylesheets (CSS)". It will
benefit you to keep these tutorials open while you work on this assignment. To
begin, open a new HTML file in <oXygen/> by clicking on the icon that looks like a piece of paper in the top left (or going to File → New, entering HTML in the search bar, and clicking on the HTML result. Paste in the highlighted meta elements below at the appropriate place in the head element at the start of your file:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title><!--title of your page here--></title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--Add your <link> element to associate your CSS file here once you have created it.-->
</head>
<body>
<!--Code the viewable portion of your page here.-->
</body>
You will also need to open a new CSS file in <oXygen/> under File → New → New Document → CSS.
The goal of this assignment is to create a very basic personal webpage. If you view page source on this page you can see examples of how we used headings, paragraphs, lists, an image, and links to other pages within the same directory. You can also view the corresponding CSS and take note of how we linked our CSS with this page. Mac users to view page source we recommend that you use Firefox or Chrome because Safari will require you to change browser preferences to see the page source. In Firefox or Chrome simply right-click and select view page source.
The key components of your first basic webpage that we will be looking for are:
We encourage you to go above and beyond these very basic requirements, and indeed in Exercise 2 we will expect to see a more completed web site.
While developing your webpage it is important to consistently check your changes. Follow these three simple steps to open your webpage locally in your web browser:
control + o
command + o
By convention, the first page you place in your website folder is designated your
index.html page. You don’t have to have an index.html, but if you do, the main page
of your site can be abbreviated to the name of the site directory holding the web
files, like this one for Dr. Beshero-Bondar’s personal Pitt homepage:
http://www.pitt.edu/~ebb8/ . By default, when given that address, the web browser
retrieves the index.html file placed in her account’s space, and if it doesn’t find
one it generates an error. (The site address leads to exactly the same place as
http://www.pitt.edu/~ebb8/index.html .) By assigning any other name to your homepage
someone visiting your site is required to call on that specific file/file path to
get to your homepage. For this assignment please name your homepage
index.html.
Access your personal web space accounts at newtFire.org using your preferred file transfer program (FTP client). Move
all of your developed HTML pages and your CSS file into the public_html
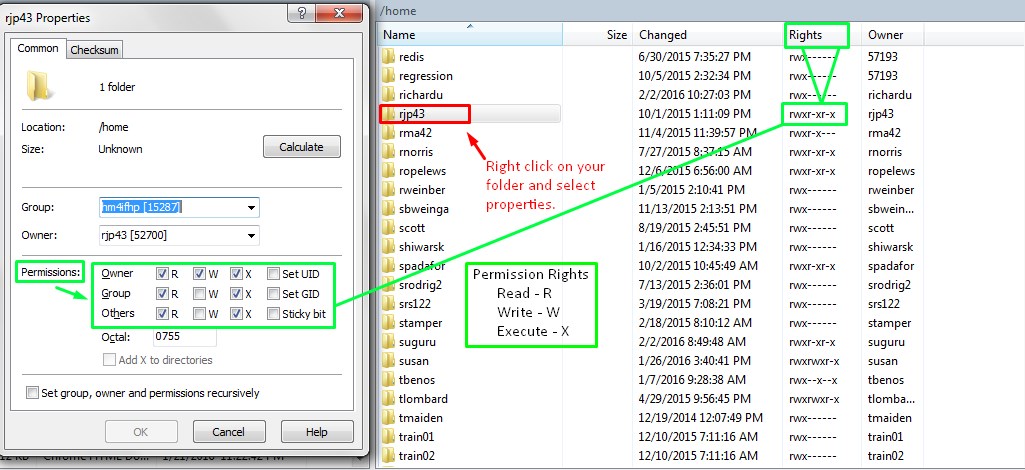
folder. Be sure the file permissions on your main folder allow the group and others
to Read
and Execute
. You (the owner) should be the only one able to
write to this directory. The following image shows how to access file permissions
and our recommended settings using WinSCP on a Windows machine; however, the setup
should be similar on other platforms and in other file transfer programs.

For the HTML unit, you will NOT be submitting your homework on Canvas! Instead, you will be posting it to your web server space on Newtfire and backing it up on your personal GitHub repository. This means your HTML page(s) and CSS file need to be posted in two places:
web directory in your GitHub repo, and make its file structure the same as what
you want in your public_html directory on Newtfire. You will need to add, commit, and push your files from your local Git
repository to your remote GitHub repository.Finally, let us know that your site is “live” and ready for the class to view! Submit your
homework by posting a link to your website on the DHClass-Hub Issue that we will set up to collect these.
Your link will look like this, replacing username with your own username on Newtfire:
https://newtfire.org/~username/.
That link will point to your index.html page, understood to be your home page for your personal website on Newtfire.